Herzlich willkommen - News
About Hot Startup Template
- Details
Hot Startup is responsive template for Joomla based on a clean design ideal for business websites. Companies that are in early phase of the development of their business are usually named startups. We named this template as Startup in faith it will be useful for many startup companies. It's already appropriate for established businesses. In this case, we believe this modern and responsive template will bring better results in the company's online presentation.
- Responsive template, based on clean HTML5/CSS3 code, and powered by Sparky Framework 2.0 for Joomla.
- 5 pre-defined color styles. All colors are easily customizable from the Sparky options (infinite color options).
- Customization of the template's layout and adding/removing module positions is easy. It's powered by Sparky's drag'n'drop Layout Editor. Change layout and element's dimensions easily whenever you need.
- We included several responsive Joomla modules with this template. Two of them are new releases: Hot Swipe Carousel (new), Hot Counters (new), Hot Slicebox, Hot Responsive Lightbox and Hot Maps module. All these modules are included with this template without additional fees (you save $15 per commercial module). They are styled and configured for this template.
- HotStart (SQL dump) available with both single purchase or membership plan. It copies template with all extensions and demo pages easily.
- Unlimited number of module positions can be added easily within Layout Editor of Sparky Framework, if needed.
- PSD source file and fonts are included.
- Total control of all menus through the framework. You can set functionalities and style of all your menus and drop them directly into the layout. Top menu with drop-down sub-levels is included. The top menu converts to a button for easier navigation on the mobile devices.
- This template is tested with Firefox, Chrome, Safari, Opera and IE9+ browser. It's also tested on iOS and Android mobile devices.
- Support for RTL (right-to-left) languages.
Module Positions
- Details

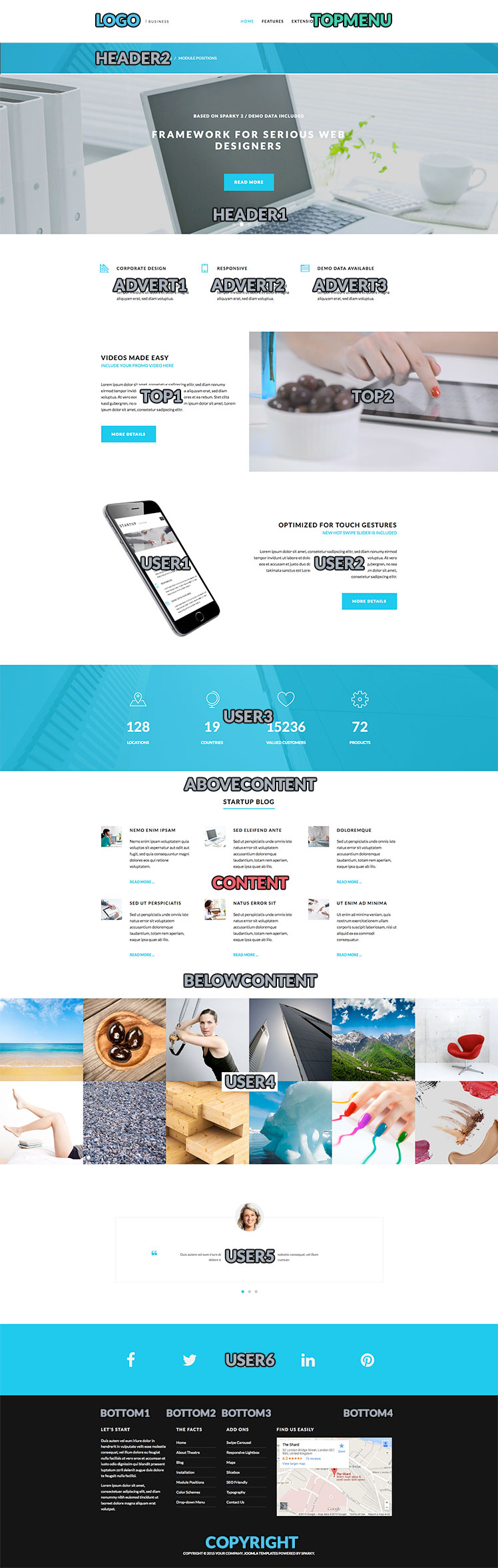
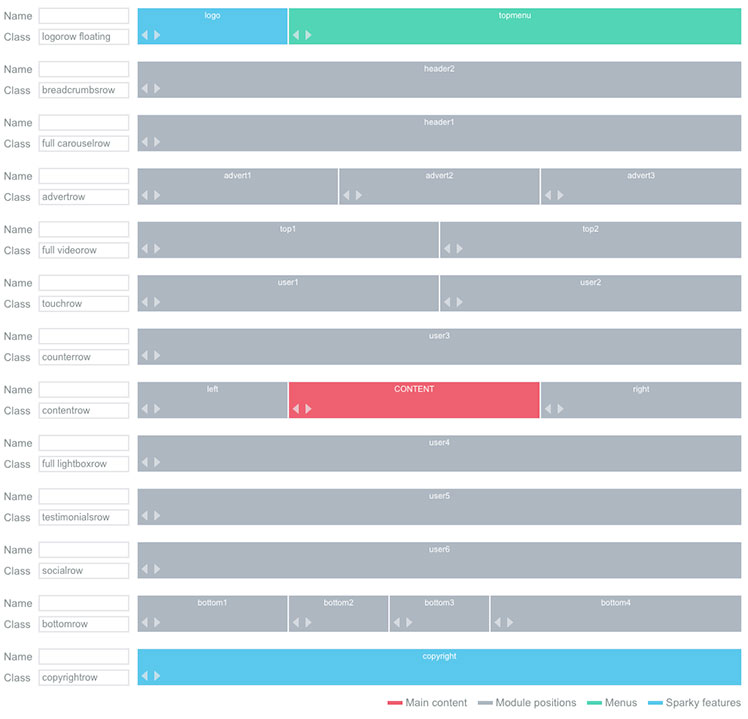
This template has support for 23 positions. All module positions are collapsible. If no modules are published on some module positions, those module positions will automatically collapse.
Sparky framework allows you to add more module positions (if you need them) easily with user-friendly drag and drop technology. To check this, open template parameters and go to the Layout Designer tab.
The image that you can see on this page represents a "map" of all default module positions of this template.

Adding new module positions and changing existing module positions is easy with Sparky's Layout Editor
No Conflicts
- Details
 jQuery is powerful javascript library. Almost all of our extensions are based on that library (Top Menu, Hot Image Slider, Hot Newsflash, Hot Joomla Gallery, Hot Joomla Carousel, Lightbox, Font resizer, and many more...). However, many Joomla extensions from other providers use other libraries (mooTools or prototype).
jQuery is powerful javascript library. Almost all of our extensions are based on that library (Top Menu, Hot Image Slider, Hot Newsflash, Hot Joomla Gallery, Hot Joomla Carousel, Lightbox, Font resizer, and many more...). However, many Joomla extensions from other providers use other libraries (mooTools or prototype).
Using them together on a page will probably make conflicts. As a result, some or all of your extensions would not work.
However, we have found a solution. Our Joomla extensions use jQuery noConflict mode. Therefore, with our templates, beside our extensions, you can also use other extensions from other providers based on other libraries.
Infinite Color Schemes
- Details
Unlimited color options! Select colors and make your template unique! This is useful if you want to match the main template color with your company logo or brand. All our templates come with several pre-defined color schemes.
To get to the parameters in your Joomla Admin go to: Extensions > Template Manager and click on the template name. Beside many other parameters, here you can select colors. The template colors can be selected using a handy palette tool or entered manually in hexadecimal format (combination of 6 letters and numbers). If you don't have Photoshop, Fireworks or similar application, Color Combos can help you to find out the hexadecimal code of your color.
Change few options in template parameters and... Boom! You got template with completely new experience!
Newer versions of Joomla (after 1.6) have a nice new feature in template manager. It's possible to save multiple template styles! If you are using a template that has many parameters (like our templates), and you wish to use different template settings for Page A and Page B, it's now possible. Please read Joomla template styles from our Blog to learn more about this.
Typography
- Details
About Typography:
Take care about your typography to make better user experience for your readers. How to achieve that?
- Learn more about typography, escpecially about the most often used codes, such as <p>, <h1>, <h2>, <h3>, <img> and <a>.
- This template has valid XHTML, but if you want to keep it like that, you must learn and follow the XHTML principles. Also, if some of your extensions are not XHTML valid, pages based on this component would not be XHTML valid as well (no matter if template itself is valid).
- Familiarize yourself with CSS styles that comes with this template.
- Never copy/paste directly from layout text editors, such as Microsoft Word or OpenOffice. Try to paste text in plain editors first (such as Notepad).
- Use a WYSIWYG editor that comes with Joomla or install a better editor, but always check your code in the editor's HTML mode.
Heading One
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
Heading Two
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
Heading Three
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
Heading Four
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
My mother said to me, "If you are a soldier, you will become a general. If you are a monk, you will become the Pope." Instead, I was a painter, and became Picasso... To have a quote styled like that, use "blockquote" element, like in this sample code: <blockquote><p>...your text here...</p></blockquote>
This is a dropcap style applied to a paragraph of text. To use it, apply class of dropcap to your paragraph of text, in example: <p class="dropcap">...some text goes here...</p>. To edit this style, find class .dropcap in CSS stylesheet file template_css.css.
Notice Styles:
This is a warning message you may use in your text. Simply add appropriate class to your paragraphs to achieve this effect. Here's a sample code: <p class="warning">...your text here...</p>. The rest of text is just filler. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat.
This is an information message you may use in your text. Simply add appropriate class to your paragraphs to achieve this effect. Here's a sample code: <p class="info">...your text here...</p>. The rest of text is just filler. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat.
This is an error message you may use in your text. Simply add appropriate class to your paragraphs to achieve this effect. Here's a sample code: <p class="error">...your text here...</p>. The rest of text is just filler. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat.
This is typewriter style you may use in your text. Simply add appropriate class to your paragraphs to achieve this effect. Here's a sample code: <p class="typewriter">...your text here...</p>. This style uses a font with constant width of characters.
Paragraphs Marked with a Number/Letter:
1This is a paragraph of text marked with a big number or letter. To make such paragraph of text, you should enter number before the rest of the text in the paragraph, and wrap it in span with a class of p_number, like this: <p><span class="p_number">1</span>...your text here...</p>
2This is a paragraph of text marked with a big number or letter. To make such paragraph of text, you should enter number before the rest of the text in the paragraph, and wrap it in span with a class of p_number, like this: <p><span class="p_number">2</span>...your text here...</p>
AThis is a paragraph of text marked with a big number or letter. To make such paragraph of text, you should enter number before the rest of the text in the paragraph, and wrap it in span with a class of p_number, like this: <p><span class="p_number">A</span>...your text here...</p>
BThis is a paragraph of text marked with a big number or letter. To make such paragraph of text, you should enter number before the rest of the text in the paragraph, and wrap it in span with a class of p_number, like this: <p><span class="p_number">B</span>...your text here...</p>
Unordered and Ordered Lists
Unordered list sample:
- list element one
- list element two
- list subelement one
- list subelement two
- list subelement three
- list element three
- list element four
Ordered list sample:
- list element one
- list element two
- list subelement one
- list subelement two
- list subelement three
- list element three
- list element four
Arrow list sample:
- to achieve this effect
- add class "arrow" to UL
- like <ul class="arrow">
Arrow (left) list sample:
- to achieve this effect
- add class "arrowleft" to UL
- like <ul class="arrowleft">
Calendar list sample:
- to achieve this effect
- add class "calendar" to UL
- like <ul class="calendar">
Check list sample:
- to achieve this effect
- add class "checklist" to UL
- like <ul class="checklist">
Clock list sample:
- to achieve this effect
- add class "lock" to UL
- like <ul class="clock">
Delete list sample:
- to achieve this effect
- add class "delete" to UL
- like <ul class="delete">
Email list sample:
- to achieve this effect
- add class "email" to UL
- like <ul class="email">
File list sample:
- to achieve this effect
- add class "file" to UL
- like <ul class="file">
Folder list sample:
- to achieve this effect
- add class "folder" to UL
- like <ul class="folder">
Hearts list sample:
- to achieve this effect
- add class "heart" to UL
- like <ul class="heart">
Information list sample:
- to achieve this effect
- add class "information"
- <ul class="information">
Lock list sample:
- to achieve this effect
- add class "lock" to UL
- like <ul class="lock">
Pencil list sample:
- to achieve this effect
- add class "star" to UL
- like <ul class="pencil">
Persons list sample:
- to achieve this effect
- add class "person" to UL
- like <ul class="person">
Play list sample:
- to achieve this effect
- add class "star" to UL
- like <ul class="play">
RSS list sample:
- to achieve this effect
- add class "rss" to UL
- like <ul class="rss">
Shopping basket list sample:
- to achieve this effect
- add class "shop" to UL
- like <ul class="shop">
Songs list sample:
- to achieve this effect
- add class "song" to UL
- like <ul class="song">
Star list sample:
- to achieve this effect
- add class "star" to UL
- like <ul class="star">
Star list sample 2:
- to achieve this effect
- add class "star2" to UL
- like <ul class="star2">
Trash list sample:
- to achieve this effect
- add class "trash" to UL
- like <ul class="tweak">
Tweaks list sample:
- to achieve this effect
- add class "tweak" to UL
- like <ul class="tweak">
Unlock list sample:
- to achieve this effect
- add class "unlock" to UL
- like <ul class="unlock">
Warning list sample:
- to achieve this effect
- add class "warn" to UL
- like <ul class="warn">
Inset Styles:
Block TitleDuis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisi.To make such block of text, wrap it into a span with a class of inset-left. Optionally, inside this span you can add another span with class of inset_title for title. Here's an example: <span class="inset_left"><span class="inset_title">Title</span>...your text goes here...</span>. In a similar way, you can align the block of text to the right. Use inset_right, instead of inset_left. Block TitleDuis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisi. If you need to change width or something else in those blocks, you can edit classes .inset_left and .inset_right in CSS stylesheet template_css.css.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisi. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisi.
Font Awesome Integration
Sparky Framework supports Font Awesome. Make sure that you enabled it in Sparky Options > Features > Scripts.
Any icon can be included in your text if you insert <i class="fa fa-car fa-2"></i>. In this snippet, "fa-2" represents the icons size (1-6) and "fa-car" represents the icon's code. Check correct codes for all the icons on the Font Awesome site. You can see all available icons there as well.
Drop-down Menu
- Details
Menu System
This template has a fast-loading jQuery based top menu with nested sub-menus. Sub-menu opens on mouse over action. Core Joomla files are not hacked. Various menu options are available for all menus that you create in Joomla. You can change colors, fonts, sizes and menu other parameters for each menu.
Sparky Framework supports several menu options, such as drop-down menu (like the top menu in this template), accordion menu, horizontal menu and classic Joomla menu. Each menu type has its own specific parameters and options.
SEO Friendly
- Details
You don't need a nice website if Google can't index it and position it higher in search results.
All Hot Joomla Templates are well optimized for search engines. The template code is valid and passes W3C Markup Validation.
Unlike older versions, newer Joomla versions are well optimized for SEO out of the box. Joomla now use H1 and H2 tags for headings, allow you to enter descriptions for each page, make SEF links better and has many other advantages for semantic HTML code and better SEO. Joomla and our templates are the best combination for your better ranking!
Der TV auf Facebook
Die nächsten Termine
RDV Dart Turnier | |||
Zweiter Jugendstammtisch des TV 1908 Aßlar Vereinsheim des TV Aßlar | |||
Sportabzeichen Aktion 2026 | |||
Vatertags Frühschoppen | |||
Austausch ASSA Saint-Ambroix |
Zufallsbilder
- Spieltag 07.01.2015
- Kategorie: Spieltag 07.01.2015
- Spieltag 11.01.2014 (Halbfinale)
- Kategorie: Spieltag 11.01.2014 (Halbfinale)
- Laguna Cup – Spieltag 10.01.23 (Foto: Joerg Foerster)
- Kategorie: Spieltag 10.01.23 (Fotos: Joerg Foerster)
- Spieltag 05.01.20 (Foto: Joerg Foerster)
- Kategorie: Spieltag 05.01.20 (Fotos: Reiner Knapp und Joerg Foerster)
Links
Copyright © 2026 Turnverein 1908 Aßlar e.V.